cssでロールオーバー、active時に画像を変える方法css sprite
昨日中に終わらせたかったヘッダー部分のコーディング、できないことがたくさんあってやっと今日終わった。
http://www.designwalker.com/2008/02/css-sprite.html
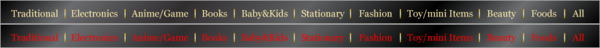
css spriteは、アップル、Yahoo!、Googleなどのたくさんのサイトが使ってる技術。例えば、

こんな感じの画像を一枚用意するだけで、普段、マウスを上に持ってきたとき、まさにクリックの最中、訪問中のページでの画像を入れ替えられる。ポイントとしては、読み込む画像が一枚で済むので、動作が早くなるということ。
便利だ!
使いやすくてかっこいいフッターについて考える。
ウェブサイトのフッタを魅力的にする10のシンプルなアイデアを読んで、以下を考えた。ぜひやろう。
jqueryで探す。写真のスライドショー/自動再生/クリックで選択
トップ部分には、各カテゴリーを示す写真を挿入する。11個あるカテゴリーを象徴する写真を、サイト訪問者には自動再生のスライドショーとして見せつつ、カテゴリーを選ぶためにも使えるものにする。
- 自動再生
- メニューをクリックすると、該当カテゴリーの写真になる
- 写真の中にボタンを設置してそこから該当カテゴリーに飛べる=htmlを書き込める
参考サイト:
配色について考える
サイト内で使う色を予め決めておきたい。
- 日本
- 高級感
- ベースになる色、座布団に使える色、罫線に使える色
- 強調色
を取り揃えて考えたい。今のところ、
配色のコツを参考に、色を考える作業を始めます。
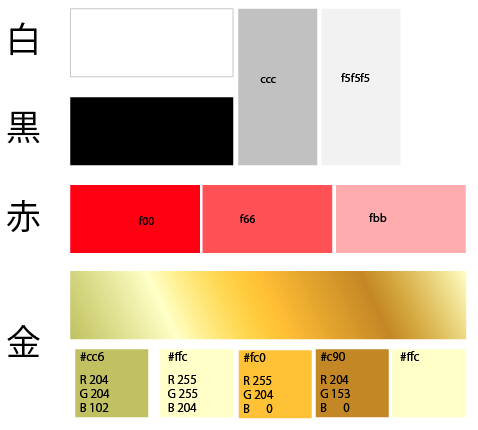
- 白
- 黒
- 灰色
- 赤
- 薄い赤
- 金(に変わる茶色っぽい色)
ベースは、ドミナントカラー配色、トーン・オン・トーン配色で考えて、ポイントはそれとは独立に赤、っていう感じで、作ってみる。
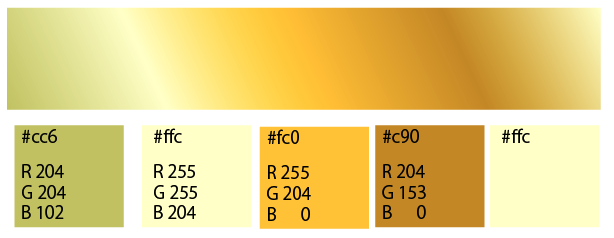
追記:金色についての参考サイト
- 金色のグラデーション+赤で作られたサイト/le sonia
- 京都・金屏風の世界/subtonic
- 黒ベースの落ち着いたサイト/l'oreal paris
- 背景に金色のグラデーション/ニッカウィスキー
金色は、光沢を含むので難しい。グラデーションを含む感じで作るといい。